On 5th November, Blackboard’s Content Editor will be updated.
You use the Blackboard Content Editor when:
- Writing announcements.
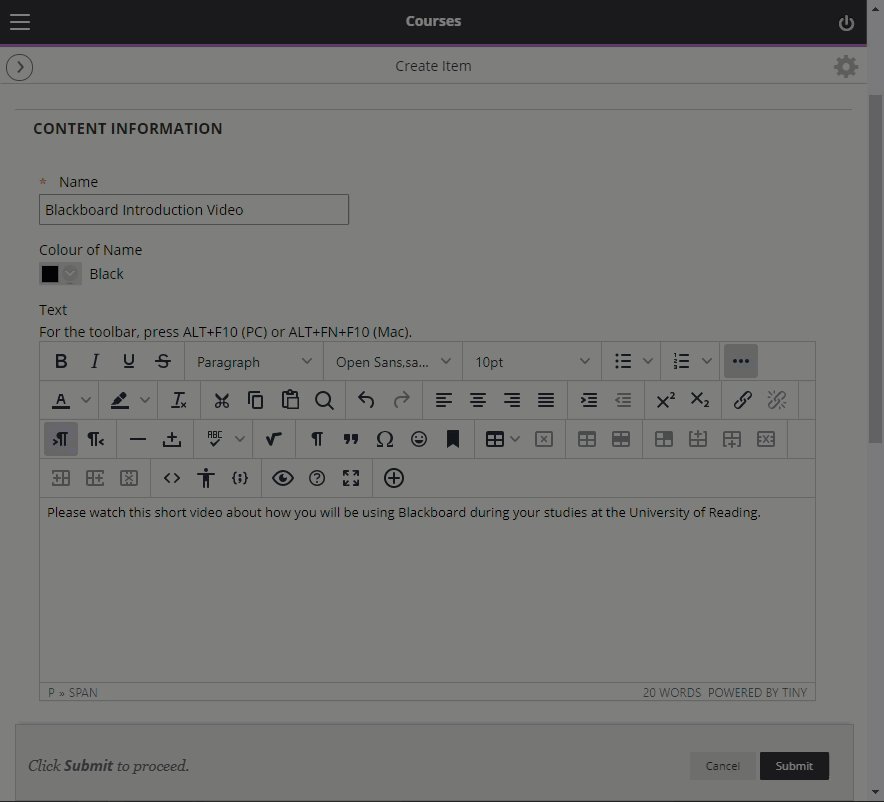
- Embedding video content, such as MS Stream or YouTube videos.
- Creating items or folders, and attaching files or adding hyperlinks.
- Adding instructions for assessments.
- Creating and responding to Tests.
- Using Wikis, Blogs, Journals, or Discussion Boards.
- Styling and formatting text.
- Inserting equations.
The Content Editor allows you to format and present content to help students engage with your Blackboard module. This is important when students are relying on Blackboard to access and navigate their learning.
Creating well presented content can help to build a digital space that will foster a sense of cohesion and inclusion for both off–campus and on-campus students.
What’s updated?
The main difference is the editor’s appearance. It has a clean design, with clear icons and adding content has been simplified, making it quicker to work with.
The editor is also works better on different mobile devices and larger screens. There are no longer any pop-up windows when using the editor.
You can still do everything you could before but there are some new features and improvements to existing options. Some icons have changed and the options to do things are in different places, for example, inserting videos or files.
Improvements includes:
- Quicker way to add content and embed videos.
- An accessibility checker for your text and images.
- Improved spell-checker, with suggestions.
- Cleaner copied and pasted text.
- Ability to include code samples as text
- A better HTML editor.
- Improved Find & Replace.
- Updated emojis.
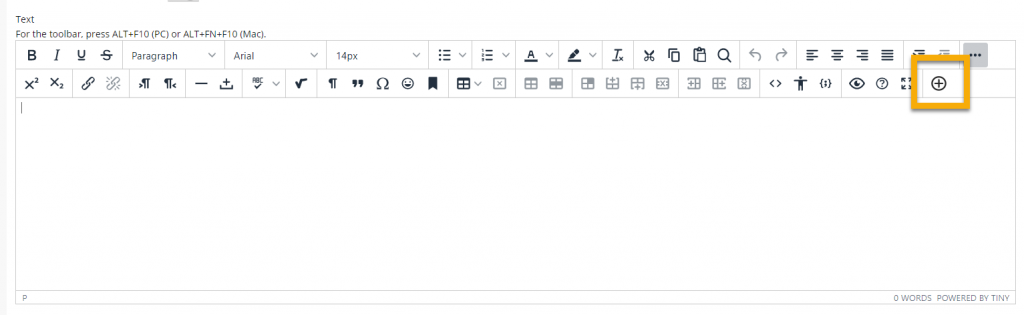
Adding Content
The biggest change is the Add Content button.

This replaces and consolidates the Attach File, Insert Image, Insert Embedded Media button, and Mashups buttons into one.
Content can be added from a local device or the Blackboard Content Collection; Flickr, YouTube or Slideshare.
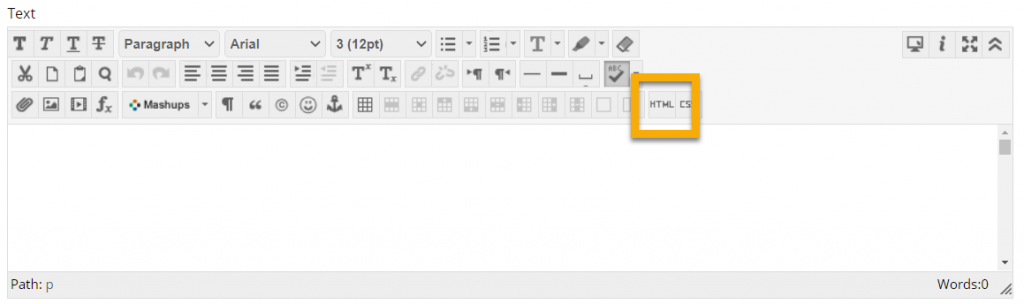
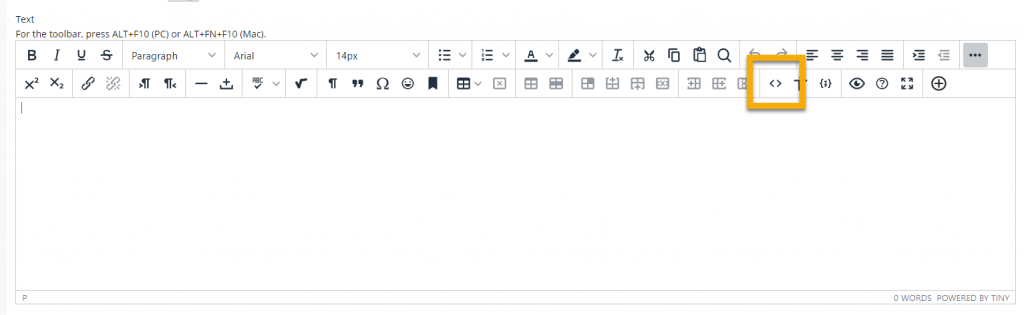
Embedding Video
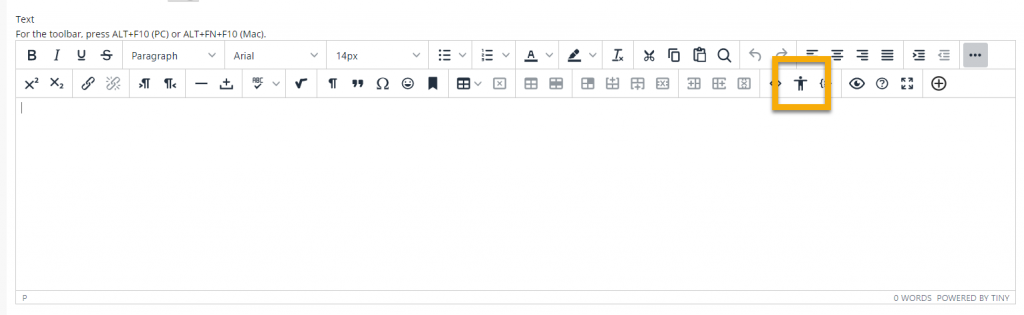
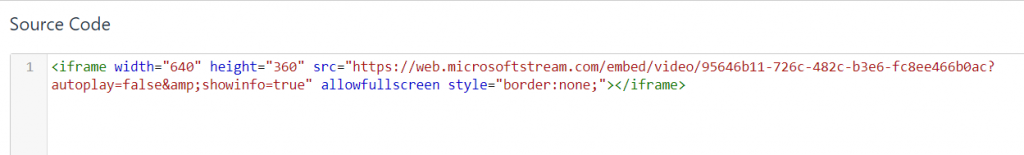
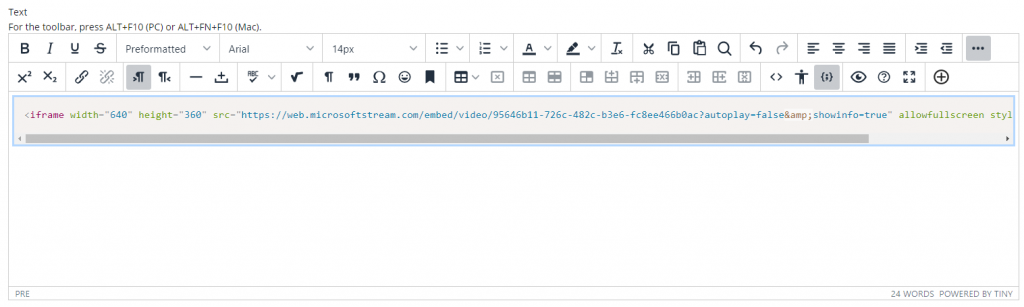
You can still copy and paste embed code to insert your screencasts from Microsoft Stream. In the old editor this was done using the HTML button.

In the new editor, to continue to embed videos from Stream, use the Source Code button (<>).

Embedding videos from sites like YouTube or Vimeo has become much easier – you can now just paste the video’s URL directly into the editor and press Enter.
Be aware that embedding from Stream still requires you to use an embed code.

What’s new?
In addition to these updates, the editor has some new features, which improves the way you work with content:
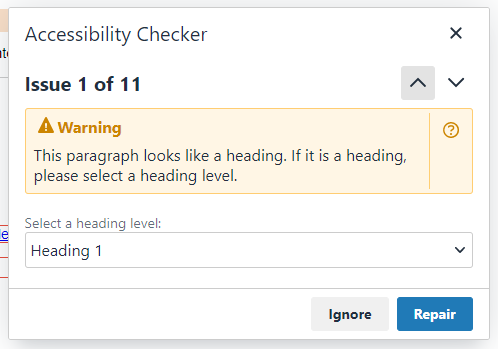
In-built accessibility checker
The new accessibility checker works alongside Blackboard Ally to help make your Blackboard course more accessible. It will highlight issues and allow you to toggle through to correct them.

The accessibility checker will highlight:
- Use of bold styling instead of headings.
- Insufficient colour contrast.
- Alternative text for images.
- Poorly formatted links.
- Ordered and unordered list structure.
- Table captions, summary & mark-up.

Be aware that you will still need to use Blackboard Ally to check the final accessibility of files that you attach using the editor.
Better formatting on pasted Text
With the previous Content Editor, any pasted text would retain its formatting – causing Blackboard items with pasted content to look inconsistent with other course material.
The new editor allows you to either:
- Remove all formatting (such font, highlighting, background colours etc) when copy-pasting.
- And choose to remove extra HTML when pasting text from other web sources but retain basic formatting, such as headings, links and bullet lists.
Correctly formatted text copied from word processors such as MS Word, retain basic formatting and is converted into clean web formatted text.
Formatted tags for HTML

For colleagues who like to customise HTML in their Blackboard courses, the Source Code Editor colour codes HTML formatting to make editing easier.
Code sample editor

The code sample editor allows you to paste in lines of code without the editor formatting them, perfect for giving examples of code without having to add spaces or otherwise deviate from the original coding.
