Reading’s student population is incredibly diverse (according to the Disability Advisory Service, around 20% of students at Reading have declared a disability; according to HESA and the University’s pages for International Students, around 25% of students are from non-UK countries*) with students from home and abroad who all require or can benefit from inclusive design in their learning materials.
Our commitment to inclusivity and providing accessible learning to all is reflected in the University’s Curriculum Framework (Engaging Everyone strand) and in the University’s Policy on Inclusive Practice. You will also find the Inclusive Teaching and Learning website of use.
PVC for Education Professor Peter Miskell, explains the university’s holistic approach to inclusive teaching and learning.
In the video below, Professor Clare Furneaux explains what it means to make learning materials accessible.
Inclusivity in digital teaching practices
Incorporating digital practices can provide rich and powerful learning experiences. However, these practices also have the potential to disadvantage certain students and heighten inequalities that exist in higher education. Because of this we need to ensure we consider equality, diversity and inclusion at all stages to ensure that all students can participate and succeed.
Key things to think about are…
- Building a safe and inclusive online community
- Using inclusive teaching methods
- Promoting engagement in learning activities
- Creating inclusive and accessible resources and learning materials
- Providing appropriate support for learning
What do we mean by Accessibility, Inclusive Design and Universal Design?
Accessibility describes the qualities that make an experience open to all and the professional discipline aimed at achieving that goal.
Inclusive Design is a “methodology that enables and draws on the full range of human diversity. Most importantly, this means including and learning from people with a range of perspectives.” – The Microsoft Inclusive Design Toolkit
Universal Design refers to broad-spectrum of ideas meant to produce buildings, products and environments that are usable to the greatest extent possible by everyone, regardless of their age, ability, or status in life.
It is vital that all of our students can engage successfully with online learning. This means we need to think about whether what we teach, how we teach, and that the resources we use are inclusive and accessible to all.
When thinking about inclusive design in teaching and learning, we often think about making accommodations for students with a specific need or disability. This is what is known as reactive inclusion.
Inclusive design ensures both “direct access” (i.e. unassisted) and “indirect access” (compatibility with a person’s assistive technology). When we create materials that do not require adjustment, we foster a sense of belonging and develop proactive inclusion, meaning that little to no adjustment is necessary for individuals to enjoy the same experience in their learning.
Proactive inclusion doesn’t necessarily mean designing one thing for all users, but designing diverse ways for everyone to participate, to foster a greater sense of belonging.
Permanent, Temporary, Situational Disability
Disability is not just a health problem. It is a complex phenomenon, reflecting the interaction between features of a person’s body and features of the society in which they live.
-World Health Organisation
When considering proactive inclusion, we first have to understand that designing for disability is not something that only benefits some individuals. The factors controlling someone's ability to interact with the world are not always permanent disabilities and the adjustments we make to our materials and resources can benefit a wide range of learners.
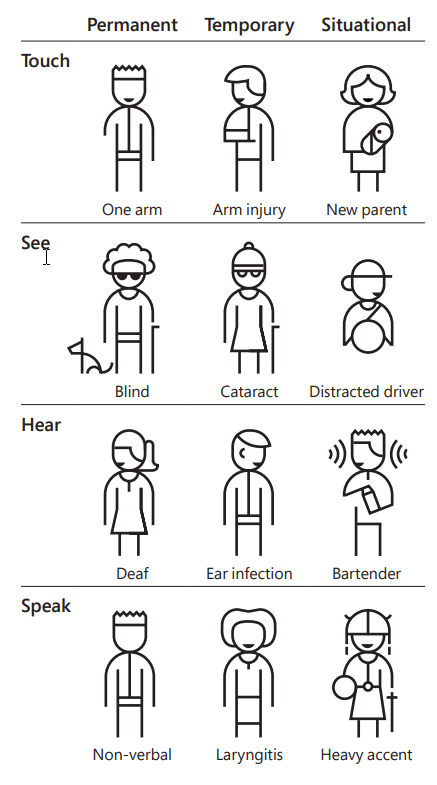
Take a look at the examples in the graphic, can you think of any similar situations that may create a temporary or situational disability for an individual and how they might benefit from proactive accessibility?

This kind of thinking is known as a Persona Spectrum. It is a quick tool to help foster empathy when designing.
You can apply some of our own student personas to help you consider what adjustments you might need to make for your own online teaching.
The Curb Cut Effect
One of the most readily available examples of proactive inclusion that you will see outside of teaching and learning is the dropped kerb.
Dropping a kerb aids people in wheelchairs or with mobility aids, but also benefits people with prams or heavy luggage, toddlers & small children, and a whole host of other permanent, temporary, and situational disabilities.

The "Curb Cut Effect" is the name given to the realisation that making an adjustment for someone with a specific need also benefits other members of society.
Other examples can include automatic captions on videos (which not only benefit deaf or hard of hearing users, but allow people to engage with videos without the need to play sound aloud or wear headphones) or providing alternative formats that allow users to engage with media in different ways.
Many social networking platforms use automatic captioning, now, to more easily deliver audio content when scrolling through a timeline on a mobile device.
*These statistics do not take into account students who have not declared a disability, nor students who may be from varying backgrounds.
