Anywhere that you are given the option to type text in Blackboard, you will be able to use the Blackboard Content Editor to format your work.
This includes
- Blackboard Portfolios
- Blackboard Blogs, Journals and Wikis
- Discussion Boards
- short answer questions in Blackboard Tests
- when submitting to a Blackboard assignment.
In a few circumstances, the functionality available via the toolbar will be restricted.
Expanding the toolbar
Initially you may only see one row of the toolbar. This gives you access to some of the most commonly used tools, but for more formatting options, and particularly if you wish to upload or embed a file, you will need to expand the toolbar.
Click on the More… icon (3 dots) to display all 3 rows of the toolbar.


What does each icon do?
First Row
Second Row
 |
|||
|---|---|---|---|
| 1. Align text | 2. Indent | 3. Superscript | 4. Subscript |
| 5. Insert/Edit Link | 6. Left/Right Typing | 7. Horizontal line | 8. Non-breaking space |
| 9. Spellcheck | 10. Maths Editor | 11. Show invisible characters | 12. Block Quote |
| 13. Symbols, Emoji | 14. Anchor | 15. Insert table | 16. Table Edits |
Third Row
 |
|||
|---|---|---|---|
| 1. Table Edits | 2. Embed | 3. Accessibility Checker | 4. Sample Code |
| 5. Preview | 6. Help | 7. Maximise | 8. Upload |
Check the Blackboard Help website for further details on using the content editor:
What Does the Editor Do? – details of all the icons
Add and Format Content – how to format text, insert files and media, use the Maths Editor
Editing toolbar keyboard shortcuts
Copying and pasting
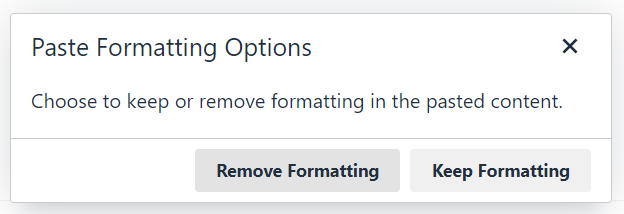
You can paste directly from a webpage or Word document into the Content Editor using Ctrl+V. When you do this you will be asked if you would like to keep or remove the formatting:

Remove Formatting is recommended – this strips out unnecessary HTML code, but retains key formatting (headings, bold, italics) and preserves hyperlinks.
Other features
 Accessibility Checker
Accessibility Checker
Before submitting your changes click on the Accessibility Checker. This will show any issues with, for example, images without alternative text, coloured text contrast ratio, and the lack of formatting such as lists and headings, which are used by assistive technology.
See our separate article on the Accessibility Checker.
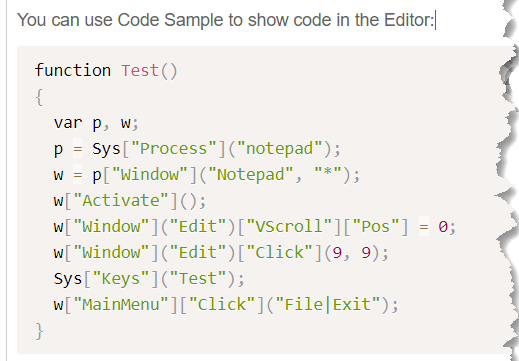
 Code Sample Tool
Code Sample Tool
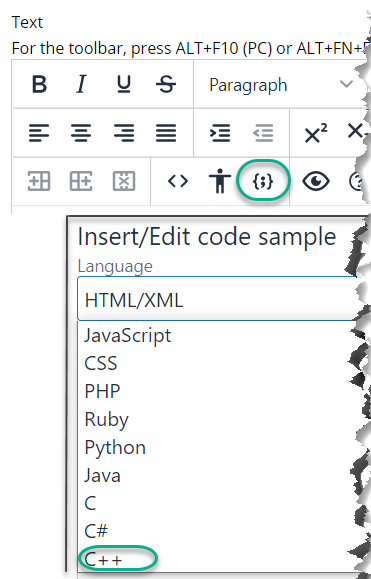
The Code Sample tool allows code snippets to be displayed and properly formatted inline without being processed as actual code and removed for security reasons. There is an extensive list of programme languages that this tool can display:

Select the language you want, type or paste the script into the Code Sample tool and it will display formatted inline.