Introduction
There is a limit of 250 MB for most file types uploaded to Blackboard, while direct video uploads are not permitted at all – video files should always be stored in YuJa.
Filesize limits in force
| Category | File extensions | Maximum size permitted |
| Office files | .pdf,.doc,.docx,.txt,.rtf,.xls,.xlsx,.csv,.ppt,.odt,.ods,.odf,.odp,.pptx,.pptm,.ppsm | 250 MB |
| Image files | .jpg,.png,.webp,.tiff,.heif,.bmp,.svg,.raw,.xcf,.indd,.eps | 250 MB |
| Video files | .mov,.amv,.wmv,.mp4,.mpeg,.avi,.mkv,.flv | 0 MB |
| Audio files | .mp3,.wav,.flac,.ogg,.aiff,.aac | 25 MB |
Why limit file sizes?
- To benefit your students: larger files take longer to download – causing problems, especially for students accessing Blackboard through a slow WiFi connection and/or on a mobile device.
- To reduce the overall size of the Blackboard database: an unnecessarily large database can affect system performance. We also need to remain within an overall institutional storage limit.
Does the limit apply to staff and students?
Yes – it is not possible to set different limits for staff and students, so they will apply equally if you are a lecturer uploading content to your module, or a student submitting to a Blackboard assignment.
Student guidance: Reducing file size for online submission
For video file assignment submissions, there are comprehensive instructions for students on submitting videos to a Blackboard Assignment using YuJa .
Managing and reducing file sizes
If you are planning to upload a file to Blackboard that includes images and diagrams (a Word document or PowerPoint presentation, for example), it may be necessary to reduce the file size in order to meet this restriction. The smaller your file, the less time it will take you to upload and, crucially, the easier it will be for your students to download – they may be using a poor internet restriction, or have a limit on the amount of mobile data that they can use.
This guide describes how to reduce the size of a file for uploading on Blackboard. It will suggest ways to:
- reduce the size of various file types
- ensure that your files are in a format which can be accessed on all devices.
Word documents
Word documents containing a large number of images may swell to an unnecessarily large size. In versions of a document which are primarily going to be accessed online, it is worth compressing the images to reduce overall filsesize – see Reduce the file size of a picture in Microsoft Office (covers Office generally, including MS Word).
PowerPoint presentations
Overly large file sizes are normally caused by
- lots of high quality images
- embedded audio or video files.
To reduce the file size of presentations see the following guides:
Images in PowerPoint
In certain subjects it may be important for your PowerPoint slides to contain high resolution images when you are presenting in a lecture room.
But if you upload the same file to Blackboard this may make it inaccessible to students without a fast internet connection.
If your file has high-quality images, please compress these before uploading to Blackboard. This can drastically reduce the size of your file, while leaving the images at a perfectly acceptable resolution for viewing on a laptop, tablet or phone screen.
Reduce the file size of a picture in Microsoft Office (covers MS Office generally, including PowerPoint)
Audio and video media in PowerPoint
You can Compress your media files to reduce the file size, but the best option is probably to Optimise Media Compatibility. this will reduce the size of large audio or video files embedded into the presentation, but also ensure that the media files are saved in a format which will work across devices and operating systems.
If you create a PowerPoint screencast (with audio or video), and want to add this to a Blackboard:
- Turn your presentation into a video and publish this directly to YuJa, then embed the YuJa video into your Blackboard course.
2. To give your students access to the PowerPoint slides, please upload a slides-only version – without any audio/video elements – to Blackboard.
To do this, save a copy of the presentation before recording your narration.
If you need to delete the audio/video content from an existing PowerPoint, you can do this
Adobe Acrobat documents
Most PDF files will have been generated from other programmes such as MS Word or Powerpoint. If creating a PDF which is primarily going to be viewed online, it is worth compressing the images to reduce overall filesize. Assuming you only have access to the free Acrobat Reader, you will need to do this in the originating software (e.g. Word) – before saving as a PDF.
This Microsoft page provides guidance on saving to PDF from various Office programmes: Save or convert to PDF from MS Office.
There are equivalent help pages for users of
These include options for compressing images when saving to PDF.
Images
As stated above, high quality images in Word, PowerPoint or PDF files can significantly increase file size.
If you are simply uploading a picture to your Blackboard course, this should also be reduced to an appropriate size – both in terms of filesize and dimensions in pixels. Photographs taken on a camera, or even on a phone, will probably be much larger than needed for display on your Blackboard course.
It is best to save the image at an appropriate pixel size before uploading it to Blackboard – rather than just reducing the size at which it displays inside Blackboard. There will be exceptions, of course, but it is probably rare that an image displayed within Blackboard needs to be larger than 800 x 600 pixels.
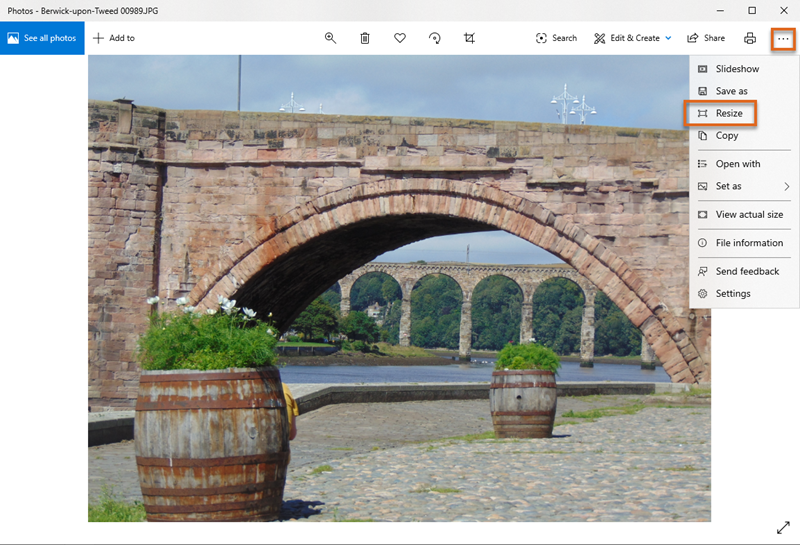
You can resize files using Gimp (available via Apps Anywhere) or using a range of free online tools. For Windows 10 users, the simplest option is to use the built-in Microsoft Photos app:

Audio files
- There is a 25MB limit on audio files uploaded directly to Blackboard.
- Larger audio files should be uploaded to YuJa, then made available in your Blackboard course.
- Audio files should always be saved in MP3 format.
This is supported across all devices, and it should be possible to create your audio file as MP3 whatever device you are using.
MP3 files are also compressed so that they have a smaller filesize. - There are tools you can use to convert files from other formats to MP3 – see Audio and video file formats.
- Keep your audio files short – if necessary split a longer recording into several 10-15 minute chunks.
Video files
- Video files must be uploaded to YuJa, then published to your Blackboard course.
- Video files should always be saved in MP4 format.
This is supported across all devices, and it should be possible to create your audio file as MP4 whatever device you are using.
MP4 files are also compressed so that they have a smaller filesize. - There are tools you can use to convert files from other formats to MP4 – see Audio and video file formats.
- Keep your videos short – if necessary split a longer screencast into several 5-10 minute chunks.
- For a more detailed examination of the pedagogical and technical aspects of planning and producing video recordings, please see Creating video content for online delivery – key considerations.
Guide last updated on March 21, 2025

